أجعل موقعك متوافق مع الهواتف والأجهزة الذكية
جوال - موبايل - أنظمة النوكيا - الأندرويد - الأي فون
مجاناً وخلال دقائق
كما في الصورة

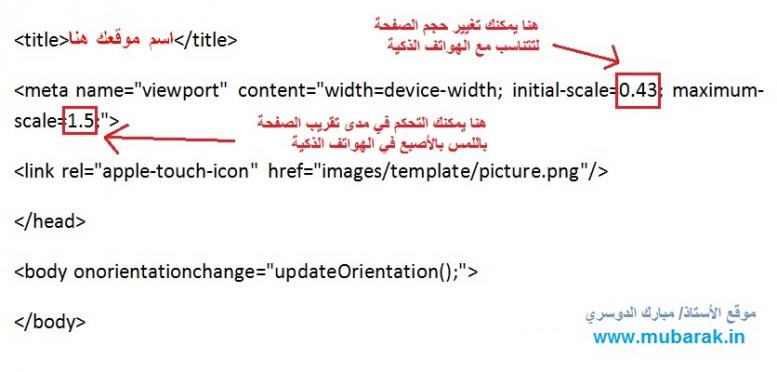
الكود الآتي يعمل على تحويل موقعك ليكون متوافقاً
مع الهواتف والأجهزة الذكية من دون تغيير نمط عرضها
على أجهزة الكمبيوتر
يوضع الكود في إدارة الصفحة الرئيسية في الموقع html
بداية الصفحة وتحت
<head>
ثم حفظ
كما يمكن التحكم في حجم الصفحة وكذلك مدى تقريب
الصفحة باللمس بالأصبع في هذه الهواتف والأجهزة الذكية
هنا شرح الكود

لتحميل الكود

ونظراً لكثرة الاستفسارات عن كيفية تركيب الكود
في المواقع التي ليس فيها صفحة إدارة أو أنها تستخدم
لغة php أو html في ملفاتها
فقد تم تغيير الكود بحيث يمكن تركيبه في هذه المواقع بسهولة
الكود بعد التغيير

كيفية تركيب الكود ، هو الدخول على القوالب أو الملف الرئيسي للموقع
الذي يحمل اسم index.php أو index.html
ثم تحرير الملف للكتابة ثم لصق الكود في بداية الصفحة في الأعلى
ثم حفظ
لتحميل الكود بعد التعديل

والآن أذهب إلى رابط موقعك بواسطة المتصفح
في الموبايل ( الجوال ) الذكي لمشاهدة الفرق
| النوري |
| بارك الله فيك على المعلومة المفيدة |
| Jamaljofan |
| الله يعطيك العافية وجعله الله في ميزان حسناتك الف الف شكر |
| محمد |
| بارك الله بيك وكثر من امثالك اخي الفاضل |
| امير السعدي - العراق |
| شكراً جزيلاً وبارك الله فيك |
| Ahmed |
وبعد سيدي الفاضل الشرح واضح ومفهوم ولكن استاذي العزيز هل هذا الكود اجعله في داخل
index
واين اجعل هذا index
وشكرا جزيلا من اخوكم الصغير |
| الأستاذ/ مبارك الدوسري |
| لا شكر على واجب |
| moohed77 |
| شكرا لك شرح مختصر وممتاز |
|



